Selenium Python – Selenium IDE
In this chapter, we will discuss the Selenium IDE component. This component allows us to record and playback our tests. It is an integral component of the Selenium project and has been recently upgraded and brought back into function with the help of the organization Appiitools.
Selenium IDE, also known as SIDE stands for Selenium Integrated Development Environment. It is one of the four projects of the Selenium ecosystem. The earlier version of Selenium IDE worked only on the Firefox browser. But the changes in the Firefox browser from version 55 didn’t allow Selenium IDE integration. At this juncture, Appiitools helped the Selenium community with a group of dedicated engineers (https://github.com/seleniumHQ/selenium-ide/graphs/ contributors) and brought back Selenium IDE. The current version supports both Firefox and Chrome browsers.
Structure
- Installing Selenium IDE • Walkthrough of the demo application
- Creating our first test
- Selenium IDE commands
Objective
The Selenium IDE component is used to record and play backtests. The current version, which supports both Firefox and Chrome browsers, has a rich feature list. It now allows running tests in parallel, supports JavaScript execution, allows usage of if conditions, and many such cool things. To know more about it, read the article available here:
https://applitools.com/blog/why-Selenium-ide-20197utm_referrer=https://www.google.com/
Installation of Selenium IDE
To install Selenium IDE, we have to follow the below-mentioned instructions:
1. Open the Chrome browser and follow this link:
https://www.seleniumhq.org/selenium-ide/
2. Here, we need to select the choice, Chrome or Firefox download.
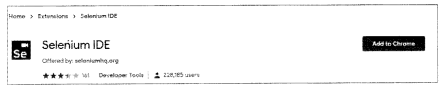
3. It will open a new browser window, with the option asking Add to Chrome as shown in the following screenshot:

4. You need to select it.
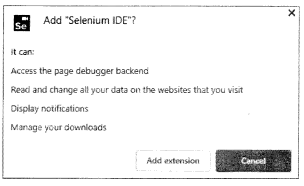
5. It will launch a popup, asking permission. Select Add extension as shown in the following screenshot:

6. You will now be able to see the Selenium IDE icon in your browser menu bar. N
After installing the Selenium IDE, we need to have a look at a demo web application. We will need this application to understand a few concepts of test automation using Selenium. So let us get introduced to it.
Introduction to demo web application
We will consider a demo web application, which is an e-commerce website. As we learn the concepts of test automation with Selenium using Python as a programming language, we will use functional flows from the web application. We will also look at a few other web applications as we learn to handle some specific Html elements and deal with some specific scenarios.
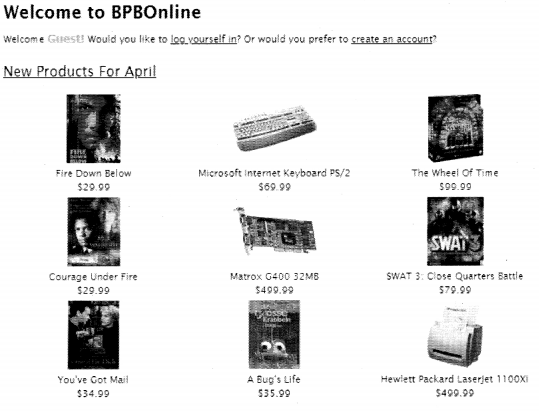
The URL of the demo application is http://practice.bpbonline.com/ catalog/index.php
As you follow the URL, you will see the following screen:

Following are some of the specific functional flows in the application:
- Register the user
- Login and logout of the user
- Change profile of the user
- Change the password of the user
- Buy product
- Search product
From the previous list of application business scenarios, we will take the login-logout business scenario as a sample one for our first record and playback script in Selenium IDE. Record script basically means with the help of Selenium IDE, we will capture the user actions as we perform the steps to login and then log out from the application. These will be captured by the Selenium IDE, as commands. It will then be played back, where Selenium IDE will launch the browser and will be able to perform the exact steps to log in and log out of the application without any user intervention.
Let’s perform the following steps for login-logout:
1. Open the application using the URL: http://practice. bpbonline.com/catalog/index.php
2. Click on the My Account link.
3. Fill in the user details; you can use the following user credentials:
- Username: [email protected]
- Password: bpb@123
Or you can also create your own account, by registering yourself and then using those credentials.
4. Click on the Sign-in button
5. Click on the Log Off link
6. Click on the Continue link
Please note the above scenario is not a test case, as we have added no steps for the validation. There are only test steps.
Record and playback in Selenium IDE
The following are the steps we need to perform for recording and playing back in Selenium IDE:
1. Open Chrome browser.
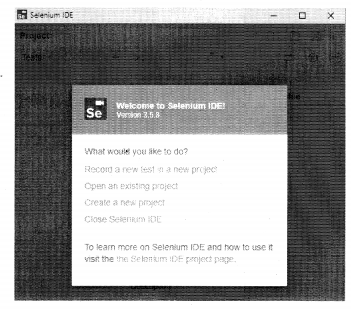
2. On it, click on the Selenium IDE icon. It will popup Selenium IDE window as shown in the following screenshot:

3. Here, we will select Record a new test in a new project.
4. Provide a project name on the next screen.
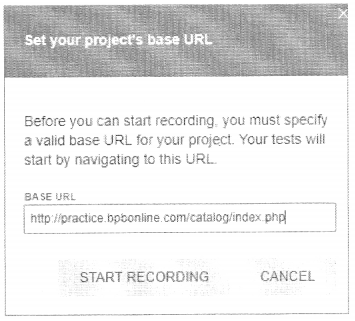
5. Then in the next screen, provide the base URL for recording:

6. Click here on START RECORDING.
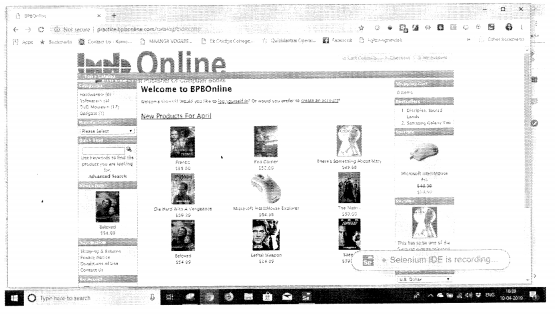
7. This will launch the browser with the application URL, and a message Selenium IDE is recording… Now, whatever steps we perform on the browser, will all be captured by the IDE. Check the following screenshot:

7. After performing all the steps, close the browser, and on the Selenium IDE, click the OP (stop button).
8. Provide a name to the test, and save the project at a location in your system.
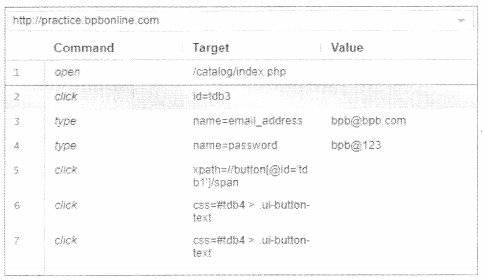
9. After the login logout steps are captured, your text should look as follows:

It could be possible that Selenium IDE may capture some other locator value for the same object which you see in the target field, which is absolutely fine, as long as you are able to replay the test successfully.
There could be some other extra steps captured as Selenium IDE captures every mouse action, we need to delete those extra steps and only have those steps that match our manual action.
Structure of Selenium IDE Test
If we look at the above image, there are three columns that form a Selenium IDE test:
• Command, which provides information of the action being performed.
• Target, which talks about the object on which the action is to be performed.
• Value, which talks about the data which will be used in the test.
The commands of Selenium IDE fall under three categories, as follows:
• Action: Those commands, which change the state of the application.
• Assertion: Those commands which verify the state of the application after it is performed. There are two types of assertion commands that are as follows:
- Verify: These commands, if they fail, still allow execution of the next step in the test case.
- Assert: These commands, if they fail, don’t allow the execution of the next step in the test case.
• Accessor: Those commands which allow storage of value, or creation of variables to be used in the test.
Let us write the login-logout scenario, this time with the validation steps:
- Open the application.
- Click the My Account link.
- Type the E-mail address and Password.
- Click the Sign In button.
- Verify the My Account Information text on the screen.
- Click on the Log Off link.
- Click on the Continue link.
- Verify Welcome to BPB Online text on the screen.
To record the above scenario, we will perform the same steps as we did for the login-logout one, except for steps 5 and 8, where we will perform the following.
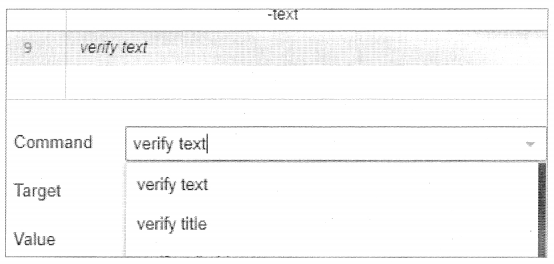
9. Add the Command verify text during the recording after you have logged in. Refer to the following screenshot:

10. Now we will select the Target for that we click on the icon
[↵]and highlight and click the element, whose text we need to capture for verification. Refer to the following screenshot:

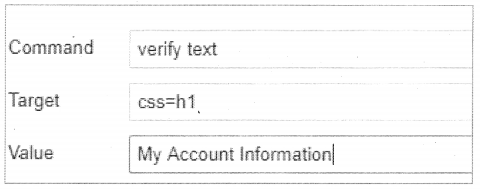
11. We copy the text from here and put it in the Value field. So finally, our command would look like the following:

12. We will perform a similar action for step 8.
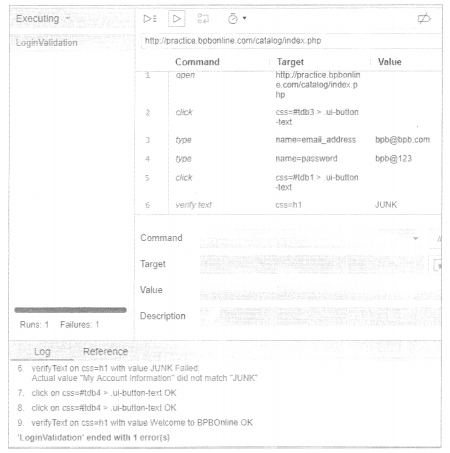
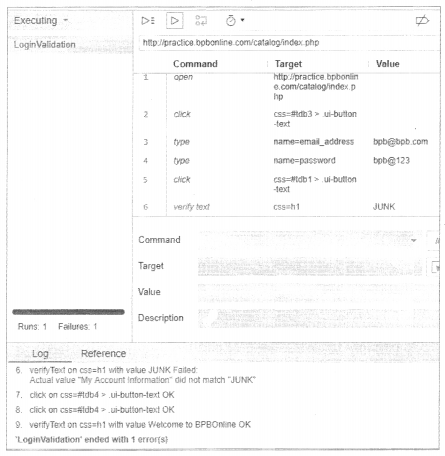
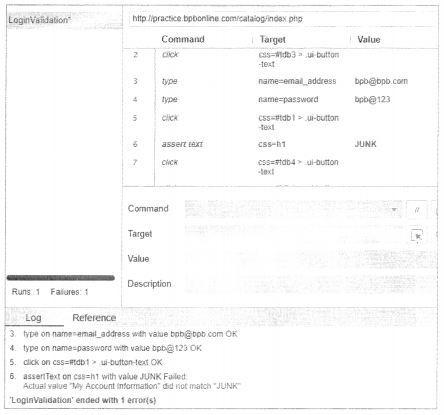
13. Complete the steps of recording, and save the test for playback. As you playback the test, you will see all the steps in green. Now let us try to see the action of failure by changing the text of My Account Information to Dunk. We will find out that although the test gets executed, reports failure on the verification step. The following screenshot shows the behavior:

14. Now, for the same test, if we change the command from verifying the text, to assert text We will see that the execution will get halted at the step of failure. This is shown as follows:
in green. Now let us try to see the action of failure by changing the text of My Account Information to Dunk. We will find out that although the test gets executed, reports failure on the verification step. The following screenshot shows the behavior:

14. Now, for the same test, if we change the Command from verifying ‘ text, to assert text we will see that the execution will get halted at the step of failure. This is shown as follows:

So there are three states of execution here:
- Green: All pass
- Red: Fail
- White: Not executed
Conclusion
In this chapter, we discussed the Selenium IDE component. We saw how we could use it for recording and playing backtests. We could use Selenium IDE for proofing concepts, to see if our application supports Selenium or not. Sometimes we struggle to find a locator for an object, in such cases recording the scenario in Selenium IDE is also helpful. In our next chapter, we will discuss the concept of locators, what techniques Selenium uses to recognize objects on web applications.
Related Articles:
- Chapter 1 Introduction to Selenium
- Chapter 3 Locators in Selenium
- Chapter 4 Installation and setup
- Chapter 5 Understanding WebDriver, WebElement and By
- Chapter 6 Unittest in Python
- Chapter 7 Synchronizing Test
- Chapter 8 Concept of Parameterization
- Chapter 9 Working with Different Web Elements
- Chapter 10 Frames, Alerts, and Action Class
- Chapter 11 Page Object Model
- Chapter 12 Selenium-Grid